Building a YouTube Subscription Tracker in 1 day

If you’ve been following my journey on the 12 startups, you know that I have paused that for a couple months. I’m now about to continue on that journey. But since I haven’t done much coding, I’m a little rusty, so I decided to see if I can build a simple project in 1-day.
The project
I’m a fan of the My First Million podcast, with their host Sam Parr and Shaan Puri. In recent episodes, they started doing their own version of the “Like and Subscribe” call-to-action for their YouTube channel. They call it, “The Gentlemen’s Agreement”.
The agreement is that, they will continue to create content for us the fans, but the fans need to do our part and even it out by clicking that subscribe button. Now, they hammer on that this is a two-sided agreement and that us fans really need to bring our side of the table.
When they first mentioned it, it was pretty funny. But then after doing my part and hitting that subscribe button, it continuously gets mentioned each time, it’s starting to get old. Bringing back the “Like and Subscribe” vibe from other channels. So, this got me thinking, how much content have they created vs the amount of effort we’ve spent as fans in hitting that subscribe button and can we track it?
From there, it comes this project, a simple little website that tracks the total duration of all full episodes of the podcast as well as the total number of subscribers. Based on this, it should be able to determine who is the slacker that needs to pick up their game.
Check out the result at mfm.justindra.com and continue reading to know about how I turned this idea to launch in 1 day.
The process
Requirements
Before I start with any project, I generally start with a list of features. I will just start brainstorming anything that I can think of that would be necessary and then divide that into “must-have” and “nice-to-have” features. So here was my list:
- Must-have
- Show a description of the agreement
- Show the data in a clear concise manner
- Number of Subscribers
- Total Duration of all published episodes
- Calculate and show the “Slacker”, whether it’s the host or the fans that need to pick up their slack
- Update the data daily
- Nice-to-haves
- Show a graph on the progress since inception and have a cross-over of when we think both-sides will honour their agreement, e.g. a look into the future
- To do this, we’ll need to save the data we get somewhere
- Let people subscribe and get a weekly email on the latest progress
- Tweet the current progress each time the data is updated
- Update the data whenever a new episode is published rather than daily
- Show a graph on the progress since inception and have a cross-over of when we think both-sides will honour their agreement, e.g. a look into the future
With these requirements, since I wanted to build this within a day, I also think of whether or not I am able to build those must-haves in 1 day. If I can’t then I will really re-think it and see if there are any other features that I could move to the nice-to-have pile. So I re-iterated over this process until I got a nice set of features that I believe is possible to build in the timeframe I’d like.
Can we get the data we need?
So, with those requirements done, let’s actually see if I can get the data we need. So I spent about 15 minutes reading through YouTube’s documentation to see if it’s at all possible. Looks like it all was, the only issue was getting the duration of the episodes, as they also publish shorter videos that are just clips from their full-episodes. The MFM YouTube channel also hosts a tonne of older videos from HustleCon and other projects that Sam and Shaan worked on in the past. Luckily, I saw that they made a playlist for all the MFM full-episodes, so that was a freebie!
Deciding on a tech stack
This is a pretty simple project, so all I would need is:
- A webpage that is updated each day, should be pretty simple and static
- A CRON job (scheduled function) that runs each day to get the latest data
- A database (if we decide to save the data gathered)
So, based on all this and also my experience in using different tools, I decided to just use my go-to tech-stacks.
- SST - A framework that makes it super easy and fast to build on top of AWS’s serverless offerings
- Astro - A frontend framework that makes really fast websites, especially static sites
- TailwindCSS - A CSS library to help me with styling the site
- AWS DynamoDB - A serverless database by AWS, it’s charged based on usage and requires no effort to setup
If I were to build this with no-code tools, I would probably setup something like Zapier to get the data and then save that into Airtable and use one of the myriad of website builders to build and host the website.
UI Design
I generally like to start of with what the whole thing is going to look like to the user as that may change some of the backend requirements. So I started out with a sketch in my notepad for some ideas on what it may look like. I also took this opportunity to try out Midjourney (an image generation AI) and it’s web design capabilities. You can see some of those iterations below.

In the end, I didn’t end up liking any of the designs for the page, but it did give me some inspiration on what to build. I also asked Midjourney to make me a logo, and it came up with something that I thought was pretty cool. So I chose one, put it into Photoshop to do some adjustments, and we have a logo and a colour scheme.

One other part of the UI design that I always end up spending tonnes of time on is choosing a nice font. I can spend hours just scrolling through a bunch of fonts. So given the time-constraint, I asked ChatGPT for help. This worked out really great! Time-saved!

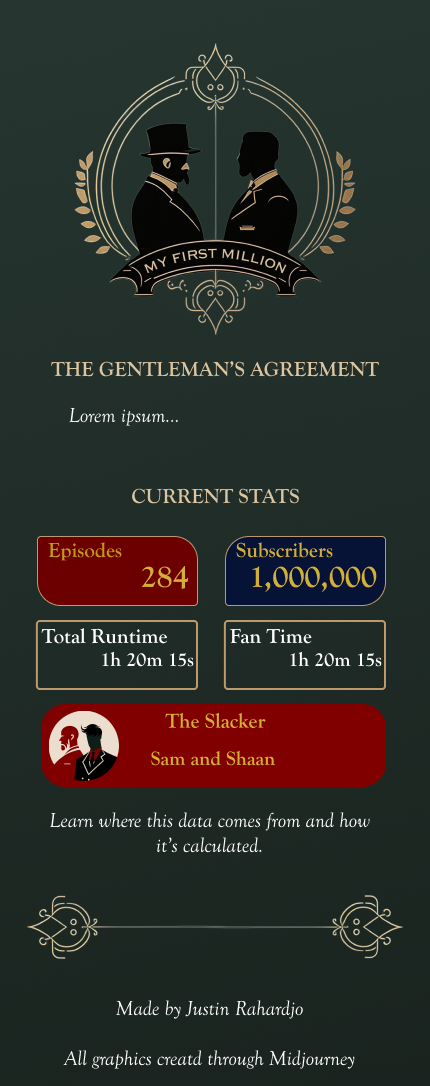
I then put all that into Figma to give me a rough idea of what the site would look like. I thought it looks pretty good.

Developing the app
Armed with the design, documentation on YouTube’s API, a tech-stack I’d like to use, and a set of requirements that will keep me in check, I got to coding! Without going down into the nitty gritty, here’s at a high-level list of steps that I did.
- Setup SST and Astro boilerplates
- Get API keys for Google and enable the YouTube Data API
- Code and tested the function to get the data
- Build out the webpage by utilizing hard-coded fake data
- Updated the function to save the data in the database
- Connected the webpage to actual data
- Added analytics
- Deploy the app
- Double check to see if I’ve missed anything.
I’ve open-sourced the code on GitHub so you can check it out there if you’re interested.
Conclusion
Once that’s been deployed, I then posted on LinkedIn, Twitter and a Discord group for SST. Still haven’t heard from the hosts about what they thought of this, so we’ll see how it goes!
This was a really fun little project to work on. Let me know what you think! What are some little projects that you’ve launched or would like to launch? I’d love to hear about it!